В этом Фотошоп уроке будем создавать анимационный баннер для сайта.
1. Создайте новый документ нужных вам размеров. Размеры нашего баннера будут 380х50 px.
2. Разместите на ваш документ фоновую картинку, которая будет статичной.

3. Напишите текст.

Если текст состоит из нескольких строчек, то напишите каждую строчку на новом слое.


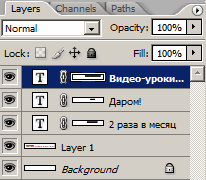
4. Встаньте на первый текстовый слой.
Кликните в палитре слоев на кнопочку "Добавить маску слоя" 
Возьмите инструмент  , выделите текст. , выделите текст.

Затем нажмите Ctrl+Alt+D, чтобы сделать легкую растушевку, установите значение 2 px.
Теперь установите черный цвет, возьмите Заливку  и залейте выделение при активной маске. Выделение должно оказаться белым. и залейте выделение при активной маске. Выделение должно оказаться белым.
Ctrl + D - снимите выделение.
Те же самые действия повторите с другими текстовыми слоями.
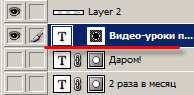
Вот как будет выглядеть ваша палитра слоев.

Найдите изображение подобное моим карандашам - они будут открывать слова.

Перейдите в Image Ready.
Для первого кадра закройте глазики у текстовых слоев и переместите карандаши в то место, где начинается первая фраза. У меня это "Видео-уроки..."
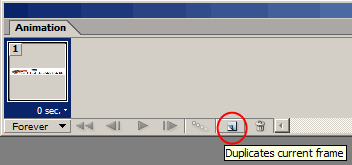
Нажмите на кнопочку "Дублировать кадр"

Теперь переместите карандаши в конец фразы. Перейдите в палитру слоев, откройте глазик напротив первого текстового слоя и уберите значок скрепления между слоем и маской.

Кликните по маске, чтобы сделать ее активной.
Вернитесь в документ и правой стрелкой на клавиатуре стяните маску с текста, пока он полностью не откроется.
Старайтесь в этом уроке для перемещения пользоваться именно стрелками!!!

Нажмите на кнопочку "Размножить"  и в окошке установите количество кадров 10 шт. и в окошке установите количество кадров 10 шт.

Дублируйте последний кадр и спрячьте слой с карандашами.
А теперь повторяем все вышеописанные действия еще для двух текстовых слоев. Открываем карандаши, переносим на начало фразы, скрываем первый текстовый слой, затем открываем второй и т.д.
Если что забыли, смотрите выше.
У меня в итоге получилось 38 кадров. Время я поставила по 0,1 сек
Теперь Файл - Сохранить оптимизированный как..., сохраните в формате GIF.
Вот, что у меня получилось (немного сокращенный вариант)

| 


